Web Development
In web development, we learn how to use HTML and CSS to make our website for our assignment blogs


Here we not only learn the concept of creating a website but also how to design the layout, design and etc.
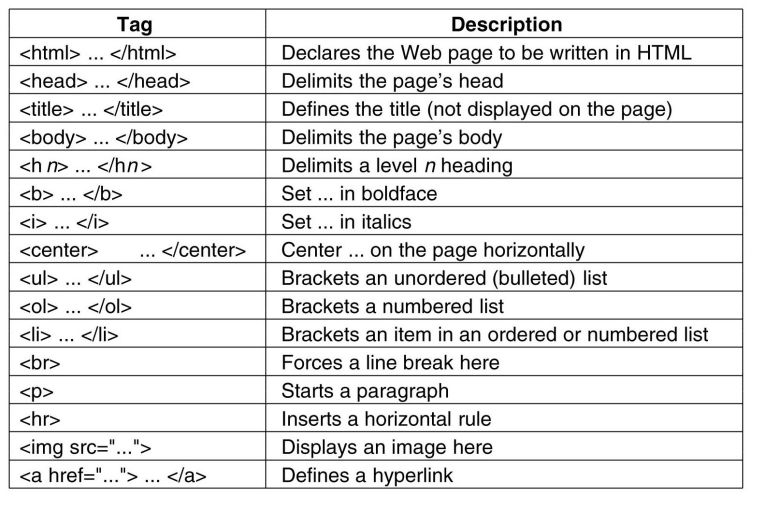
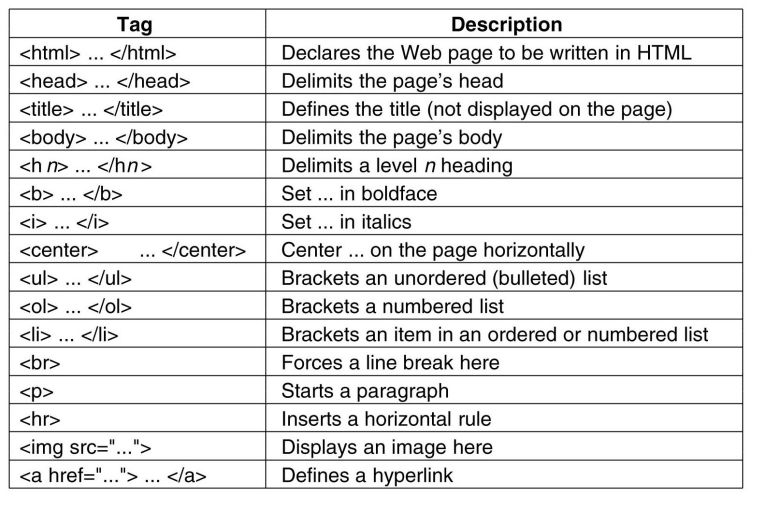
- HTML ( HyperText Markup Language ) is used to structure the site which will be further enhanced and modified by other programmes like CSS

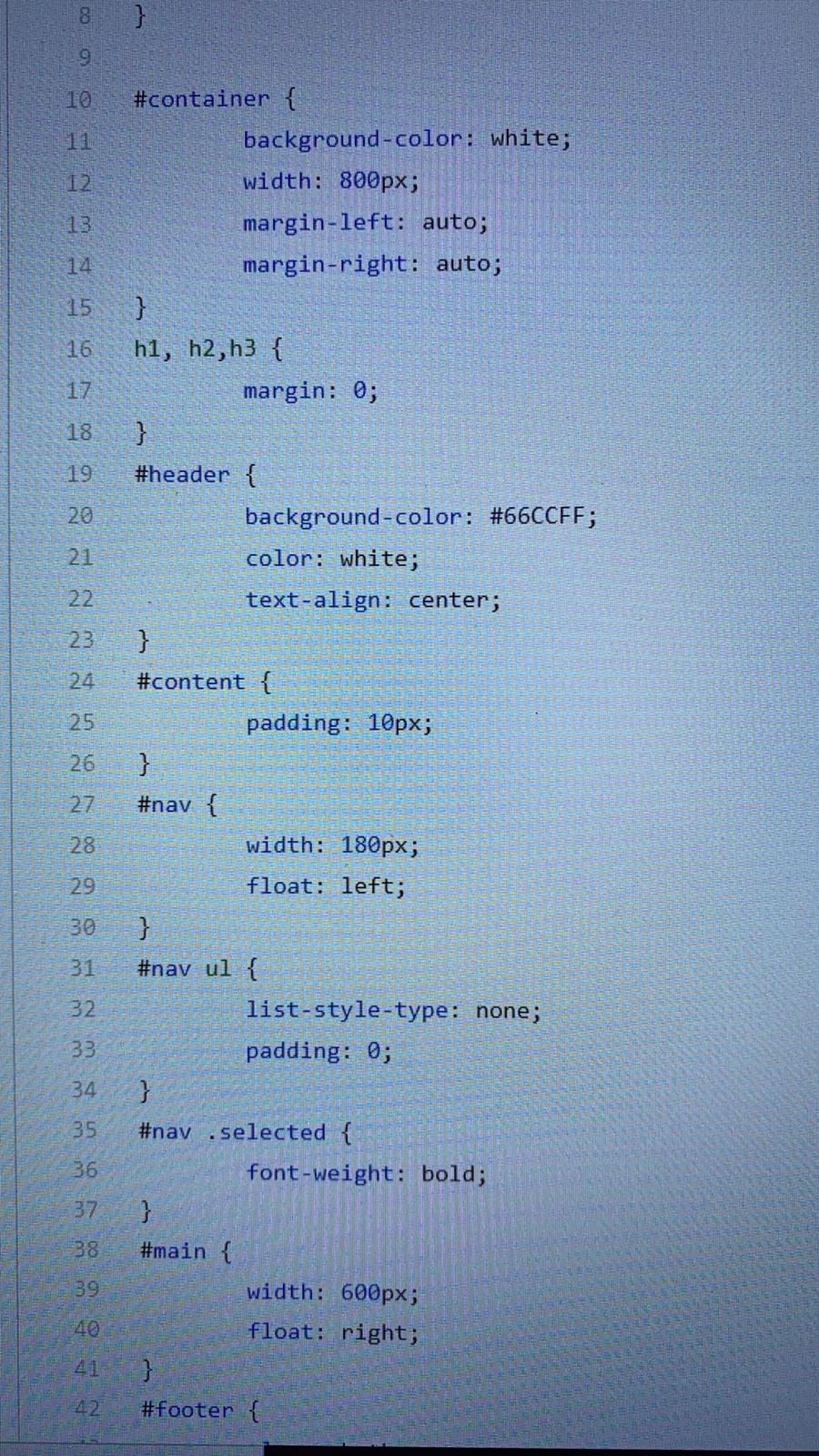
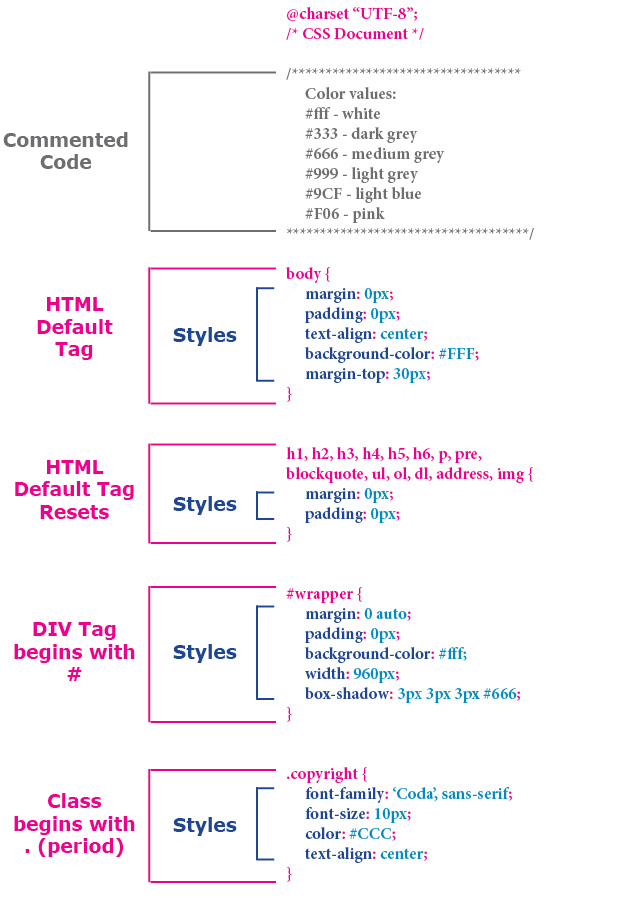
- CSS ( Cascading Style Sheets ) is focusing more on the presentation, formatting and layout of your website

For us, we are mainly taught on the basics of using HTML and CSS to design the page structure and style information.
- < p > is used for paragraphing
- < h(no.) > is used for bold headings to emphasise a topic or title
- < ul > < li > is used to organise points in bullet
- < /(previous tag) > is used to close off the tag
- < a href=“(HTML file)” > is used to create a hyperlink to the file
Here are some of the basic commands I learnt...

- < marquee > allows my text to move from right to left
- < video width= length and height controls >
- < source src=“video”type=“” >
- < /video > allows me to insert a video